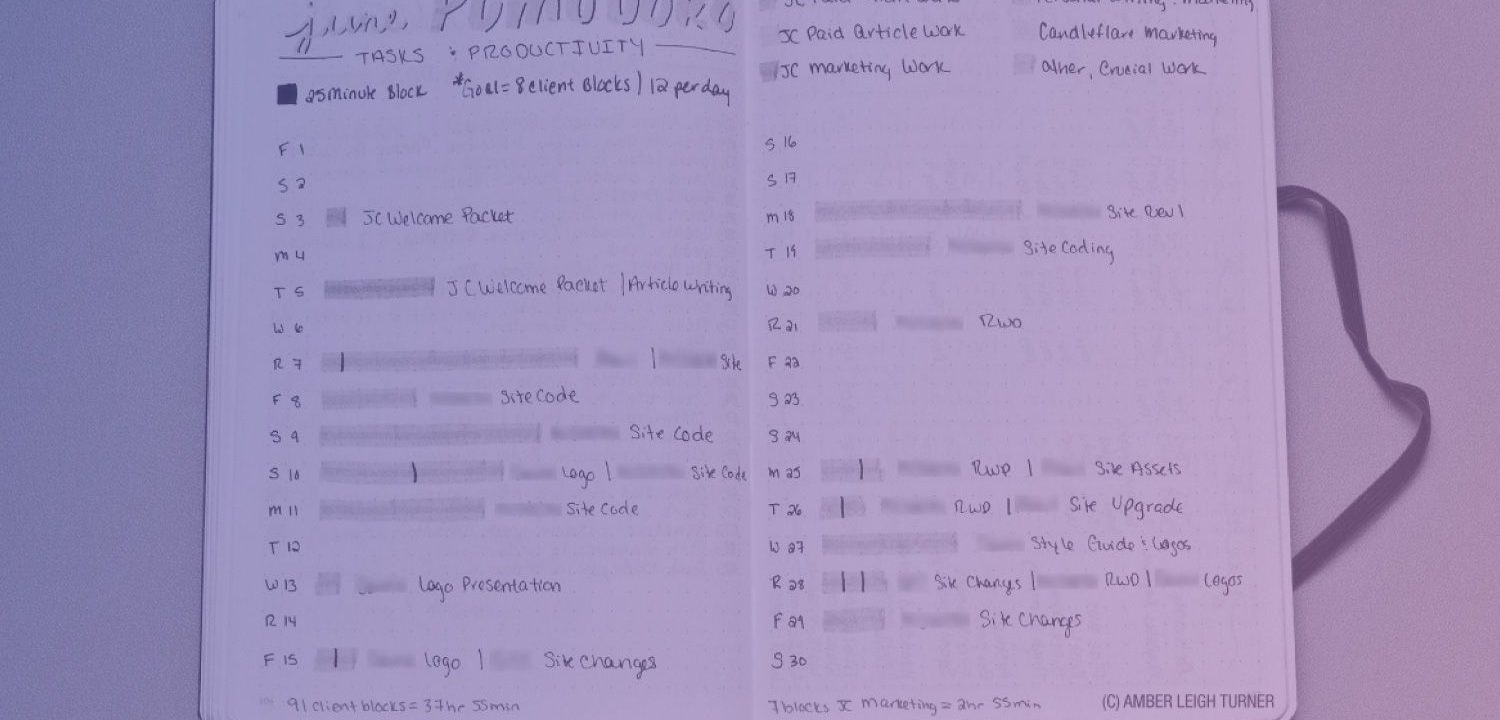
It’s very possible you’ve heard of the bullet journal system. You may have even seen some examples of pages or spreads from bullet journals somewhere online. The bullet journal system (created by Ryder Carroll) is a popular analog tracking system that lives inside of a notebook you use several times a day.
I’ve been bullet journalling since January 2017 (two years at the time of writing). I wanted a better system to keep track of things, such as my freelancing, chores, exercise, self-care, and goal setting. I had all of this information in various places both on paper and on the computer, but never in a centralized place.
The problem was, none of this was working well for me or was even sustainable for me. I went a couple of years without really maintaining any planner at all. I would write my daily to-do lists on random sheets of paper or in digital to-do list apps. Nothing would work or be functional enough for me to use on the daily basis.